目標: 月1回以上更新すること
> ホーム <
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
「<strong>タグを極限まで強調せよ。ただし文字サイズを変えてはいけない。」
HTMLの<strong>タグは文字を太くして強調する。
一方、<em>タグは文字を斜めにして強調する。
規格では<strong>の方が強い強調なのだが、
太字程度では十分強調しきれていないのでは…
ということでCSSを使って<strong>を強調するゾ
1. 色をつけてみる
あああ強調箇所あああ
2. 下線を引いてみる
あああ強調箇所あああ
3. 二重下線にしてみる
あああ強調箇所あああ
4. 背景色を変えてみる
あああ強調箇所あああ
ちょっと強調しすぎたかな?
ソース
.strong {
border-bottom: double 3px red;
color: red;
font-weight: bold;
background-color: yellow;
}
HTMLの<strong>タグは文字を太くして強調する。
一方、<em>タグは文字を斜めにして強調する。
規格では<strong>の方が強い強調なのだが、
太字程度では十分強調しきれていないのでは…
ということでCSSを使って<strong>を強調するゾ
1. 色をつけてみる
あああ強調箇所あああ
2. 下線を引いてみる
あああ強調箇所あああ
3. 二重下線にしてみる
あああ強調箇所あああ
4. 背景色を変えてみる
あああ強調箇所あああ
ちょっと強調しすぎたかな?
ソース
.strong {
border-bottom: double 3px red;
color: red;
font-weight: bold;
background-color: yellow;
}
PR
ようやく夏が終わって涼しくなりましたね。
ブラウザのポップアップウインドウ、かつては非常にウザイ存在だった。
特に某レンタルサーバーのポップアップ広告。ブラウザをはみ出て画面の最上部を占有するという迷惑なもの。
海外サイトにはもっと酷いのがあった。1個のページを開いたら2個3個というポップアップが表示される。
最近のインターネットはこういったウザイ広告が減ったので非常に快適だ。
でも、サイトオーナーが広告を自粛した訳じゃない。ブラウザが広告をブロックするようになったのだ。
しかし、ポップアップウインドウはウザイだけではない。
印刷用ページとか、掲示板の書き込みフォームをポップアップにすると結構便利だ。
しかし、印刷用ページが開いても、メニューバーがなければ印刷プレビューを見ることができない。
これは不便だ。
というわけでFirefoxのポップアップ窓にメニューバー等を表示させる方法。
少々ややこしいので自己責任で行うべし。
ブラウザのポップアップウインドウ、かつては非常にウザイ存在だった。
特に某レンタルサーバーのポップアップ広告。ブラウザをはみ出て画面の最上部を占有するという迷惑なもの。
海外サイトにはもっと酷いのがあった。1個のページを開いたら2個3個というポップアップが表示される。
最近のインターネットはこういったウザイ広告が減ったので非常に快適だ。
でも、サイトオーナーが広告を自粛した訳じゃない。ブラウザが広告をブロックするようになったのだ。
しかし、ポップアップウインドウはウザイだけではない。
印刷用ページとか、掲示板の書き込みフォームをポップアップにすると結構便利だ。
しかし、印刷用ページが開いても、メニューバーがなければ印刷プレビューを見ることができない。
これは不便だ。
というわけでFirefoxのポップアップ窓にメニューバー等を表示させる方法。
少々ややこしいので自己責任で行うべし。
Kanchi Studio本館で使われている紙のような背景画像の作り方を紹介します。
俺はPaint.NETを使ってますが、GIMPだろうがPhotoShopだろうがだいたい同じ手順で作れるでしょう。
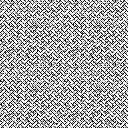
1. 適当な大きさの画像を作り、ノイズを付加する
このとき、パターンブラシなんかを使ってノイズ以外に模様をつけても綺麗です。

2. 手順1で作った画像を2×2枚並べた画像を作ります。
こうすることで、ホームページの背景など、タイル上に画像を並べても継ぎ目が目立たなくなります。

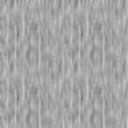
3. ぼかしをかけます。
普通のぼかしだけでなく、モーションブラー(動作ぼかし)をかけると更に紙っぽくなります。

4. 「エンボス」エフェクトを画像全体にかけます。
エンボスを使うことで、画像の濃淡が、凹凸(っぽい画像)に変換されます。

5. 明るさ・コントラストを調整します。

6. カラーフィルタやRGBチャンネル別の輝度調整などのツールを使い、色付けします。

7. 画像の真ん中付近を切り出します。
切り出す大きさは、画像全体の半分(つまり手順1の時点と同じ大きさ)です。
これで完成です(・∀・)b

俺はPaint.NETを使ってますが、GIMPだろうがPhotoShopだろうがだいたい同じ手順で作れるでしょう。
1. 適当な大きさの画像を作り、ノイズを付加する
このとき、パターンブラシなんかを使ってノイズ以外に模様をつけても綺麗です。
2. 手順1で作った画像を2×2枚並べた画像を作ります。
こうすることで、ホームページの背景など、タイル上に画像を並べても継ぎ目が目立たなくなります。
3. ぼかしをかけます。
普通のぼかしだけでなく、モーションブラー(動作ぼかし)をかけると更に紙っぽくなります。
4. 「エンボス」エフェクトを画像全体にかけます。
エンボスを使うことで、画像の濃淡が、凹凸(っぽい画像)に変換されます。
5. 明るさ・コントラストを調整します。
6. カラーフィルタやRGBチャンネル別の輝度調整などのツールを使い、色付けします。
7. 画像の真ん中付近を切り出します。
切り出す大きさは、画像全体の半分(つまり手順1の時点と同じ大きさ)です。
これで完成です(・∀・)b
