目標: 月1回以上更新すること
> ホーム <
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
Kanchi Studio本館で使われている紙のような背景画像の作り方を紹介します。
俺はPaint.NETを使ってますが、GIMPだろうがPhotoShopだろうがだいたい同じ手順で作れるでしょう。
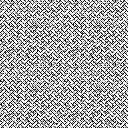
1. 適当な大きさの画像を作り、ノイズを付加する
このとき、パターンブラシなんかを使ってノイズ以外に模様をつけても綺麗です。

2. 手順1で作った画像を2×2枚並べた画像を作ります。
こうすることで、ホームページの背景など、タイル上に画像を並べても継ぎ目が目立たなくなります。

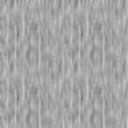
3. ぼかしをかけます。
普通のぼかしだけでなく、モーションブラー(動作ぼかし)をかけると更に紙っぽくなります。

4. 「エンボス」エフェクトを画像全体にかけます。
エンボスを使うことで、画像の濃淡が、凹凸(っぽい画像)に変換されます。

5. 明るさ・コントラストを調整します。

6. カラーフィルタやRGBチャンネル別の輝度調整などのツールを使い、色付けします。

7. 画像の真ん中付近を切り出します。
切り出す大きさは、画像全体の半分(つまり手順1の時点と同じ大きさ)です。
これで完成です(・∀・)b

俺はPaint.NETを使ってますが、GIMPだろうがPhotoShopだろうがだいたい同じ手順で作れるでしょう。
1. 適当な大きさの画像を作り、ノイズを付加する
このとき、パターンブラシなんかを使ってノイズ以外に模様をつけても綺麗です。
2. 手順1で作った画像を2×2枚並べた画像を作ります。
こうすることで、ホームページの背景など、タイル上に画像を並べても継ぎ目が目立たなくなります。
3. ぼかしをかけます。
普通のぼかしだけでなく、モーションブラー(動作ぼかし)をかけると更に紙っぽくなります。
4. 「エンボス」エフェクトを画像全体にかけます。
エンボスを使うことで、画像の濃淡が、凹凸(っぽい画像)に変換されます。
5. 明るさ・コントラストを調整します。
6. カラーフィルタやRGBチャンネル別の輝度調整などのツールを使い、色付けします。
7. 画像の真ん中付近を切り出します。
切り出す大きさは、画像全体の半分(つまり手順1の時点と同じ大きさ)です。
これで完成です(・∀・)b
PR
この記事にコメントする
