目標: 月1回以上更新すること
> ホーム <
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
MS版Flashとも評されるSilverlight。
しかし、Silverlightはすごい。
3Dが使える。
Windowsと同じ外観のフォームがつかえる。
C#でプログラミングできる。
メモ帳でXAMLを書くだけでも動く。
でも普及してる気配がないんだよな…
ところが!
以前にGyaoがSilverlight導入したのは有名だが、
なんとSilverlightページにアクセスするとプレゼントがもらえるキャンペーンが!
数百万の会員を持つGyaoによる布教活動によってSilverlightがどこまで普及するのか楽しみである。
しかし、Silverlightはすごい。
3Dが使える。
Windowsと同じ外観のフォームがつかえる。
C#でプログラミングできる。
メモ帳でXAMLを書くだけでも動く。
でも普及してる気配がないんだよな…
ところが!
以前にGyaoがSilverlight導入したのは有名だが、
なんとSilverlightページにアクセスするとプレゼントがもらえるキャンペーンが!
数百万の会員を持つGyaoによる布教活動によってSilverlightがどこまで普及するのか楽しみである。
PR
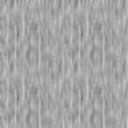
Kanchi Studio本館で使われている紙のような背景画像の作り方を紹介します。
俺はPaint.NETを使ってますが、GIMPだろうがPhotoShopだろうがだいたい同じ手順で作れるでしょう。
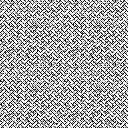
1. 適当な大きさの画像を作り、ノイズを付加する
このとき、パターンブラシなんかを使ってノイズ以外に模様をつけても綺麗です。

2. 手順1で作った画像を2×2枚並べた画像を作ります。
こうすることで、ホームページの背景など、タイル上に画像を並べても継ぎ目が目立たなくなります。

3. ぼかしをかけます。
普通のぼかしだけでなく、モーションブラー(動作ぼかし)をかけると更に紙っぽくなります。

4. 「エンボス」エフェクトを画像全体にかけます。
エンボスを使うことで、画像の濃淡が、凹凸(っぽい画像)に変換されます。

5. 明るさ・コントラストを調整します。

6. カラーフィルタやRGBチャンネル別の輝度調整などのツールを使い、色付けします。

7. 画像の真ん中付近を切り出します。
切り出す大きさは、画像全体の半分(つまり手順1の時点と同じ大きさ)です。
これで完成です(・∀・)b

俺はPaint.NETを使ってますが、GIMPだろうがPhotoShopだろうがだいたい同じ手順で作れるでしょう。
1. 適当な大きさの画像を作り、ノイズを付加する
このとき、パターンブラシなんかを使ってノイズ以外に模様をつけても綺麗です。
2. 手順1で作った画像を2×2枚並べた画像を作ります。
こうすることで、ホームページの背景など、タイル上に画像を並べても継ぎ目が目立たなくなります。
3. ぼかしをかけます。
普通のぼかしだけでなく、モーションブラー(動作ぼかし)をかけると更に紙っぽくなります。
4. 「エンボス」エフェクトを画像全体にかけます。
エンボスを使うことで、画像の濃淡が、凹凸(っぽい画像)に変換されます。
5. 明るさ・コントラストを調整します。
6. カラーフィルタやRGBチャンネル別の輝度調整などのツールを使い、色付けします。
7. 画像の真ん中付近を切り出します。
切り出す大きさは、画像全体の半分(つまり手順1の時点と同じ大きさ)です。
これで完成です(・∀・)b
どうもご無沙汰ー(n‘∀‘)η
絵日記なんて機能あったんだねw
もっと内容ある記事を書かねば
絵日記なんて機能あったんだねw
もっと内容ある記事を書かねば
WPF 2ちゃんねるブラウザ作成計画
http://d.hatena.ne.jp/ufcpp/20080210/1202624467
まだ計画段階ですが期待できそうですね。
WPFを使うと何ができるか?
WPFを使う=.NETを使う、ということなので、生産性や開発スピードは抜群でしょう。
エンドユーザー的にウケるのはXAMLを使ってカスタマイズしまくれるところですか。
(デスクトップとかJaneのスキン晒すスレとかあるぐらいだし)
おまけだけと、フォントレンダリングが綺麗になってフォント厨感涙wwwwww
実を言うと俺自身も作ってみたかったんだけど、
Beとか●とかCookieとか実装しないといけないので結構面倒臭そうなんですよね。
一度公開しちゃうと今度は仕様変更に対応するのに追われたり…
http://d.hatena.ne.jp/ufcpp/20080210/1202624467
まだ計画段階ですが期待できそうですね。
WPFを使うと何ができるか?
WPFを使う=.NETを使う、ということなので、生産性や開発スピードは抜群でしょう。
エンドユーザー的にウケるのはXAMLを使ってカスタマイズしまくれるところですか。
(デスクトップとかJaneのスキン晒すスレとかあるぐらいだし)
おまけだけと、フォントレンダリングが綺麗になってフォント厨感涙wwwwww
実を言うと俺自身も作ってみたかったんだけど、
Beとか●とかCookieとか実装しないといけないので結構面倒臭そうなんですよね。
一度公開しちゃうと今度は仕様変更に対応するのに追われたり…
「移転しました」の新バージョンを公開しました!
一番大きな変更点は、生成されるページのデザインが強化されたこと。
ということで、今までに「移転しました」を使ってくれた皆様も
新バージョンでページを作り直してはいかが?
話は変わるけど、
.NET(特にC#)の生産性はヤバい
なんと「移転しました」の開発作業はたったの延べ20時間
これなら今まで挫折した巨大ゲームも作れるんじゃないか…?
一番大きな変更点は、生成されるページのデザインが強化されたこと。
ということで、今までに「移転しました」を使ってくれた皆様も
新バージョンでページを作り直してはいかが?
話は変わるけど、
.NET(特にC#)の生産性はヤバい
なんと「移転しました」の開発作業はたったの延べ20時間
これなら今まで挫折した巨大ゲームも作れるんじゃないか…?
